Alli User Guide - List variables & File variables
Find out how to use List variables & File variables

We recently added two more variable types to Alli - List and File. Using List variables, you can use external data to create dynamic lists of answers for customers. File variable enables customers to upload files to be saved under customer information. Let’s see how they work!
To see how to manage variables in general, please see this post.
List Variable
There’re three different types of List variables. String List, JSON, JSON List. To fully utilize all types of List variables, you need basic knowledge on JSON.
Step 1. Create a List variable.



- Login to your Alli dashboard and start creating variables. There're three ways to do this.
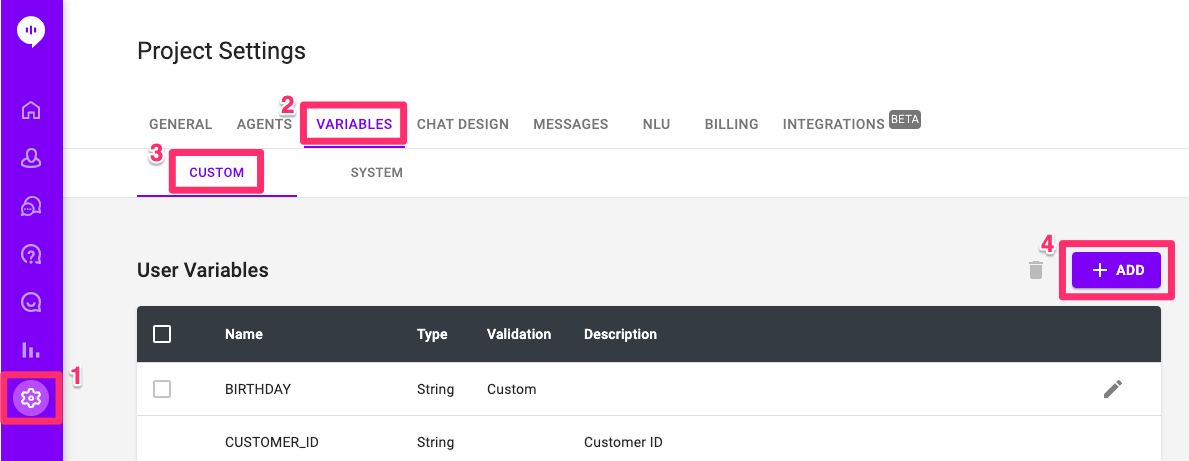
Option 1 - Go to Settings > Variables > Custom and click '+Add'.
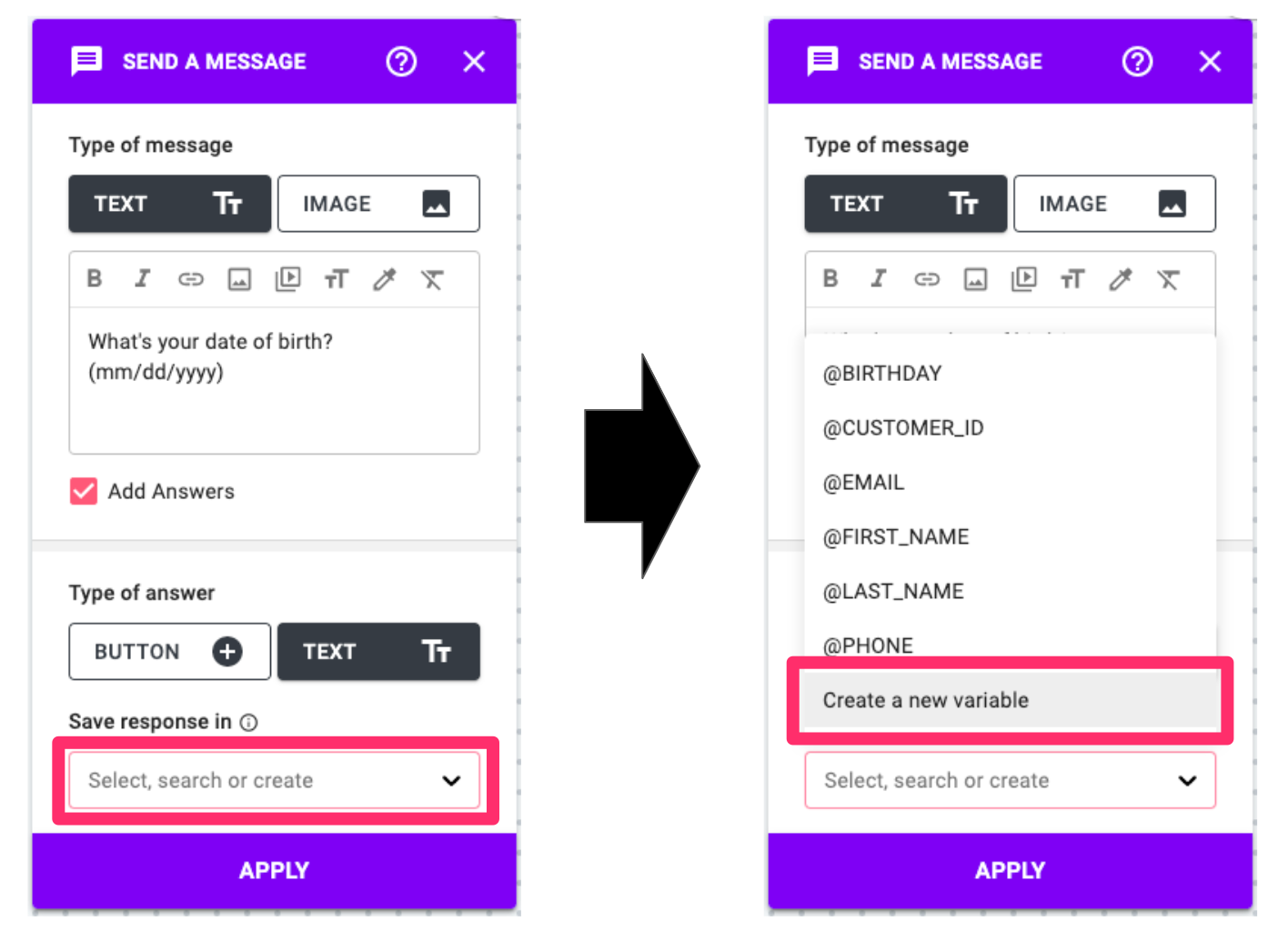
Option 2 - Start designing your skill and add new variables in supported nodes when necessary. Click on 'Create a new variable' from the dropdown menu when you select a variable to save customer response.
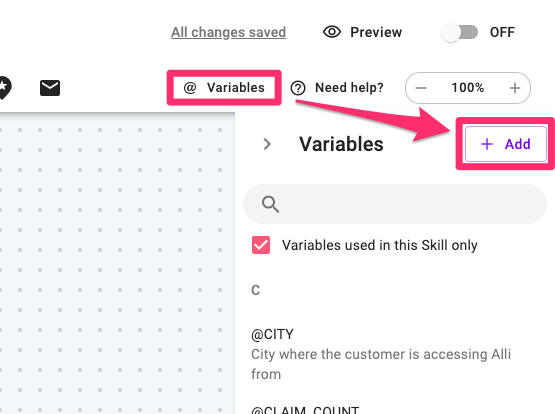
Option 3 - From the skill editor, click '@Variables' at the top right to open the Variables panel. Then click '+Add' button to create a variable. - Select String List, JSON, or JSON List. Type in the name and the description of the variable and save.
Step 2. Prepare data in JSON format
Prepare the list in the proper format, depending on which variable you use. Here's an example.
{
"STR_LIST_VAR" : ["TypeA", "TypeB", "TypeNew"],
"JSON_VAR":{"empno":1, "name":"Chris", "email":"Chris@allganize.ai"},
"JSON_LIST_VAR":[
{"empno":1, "name":"James", "email":"James@allganize.ai"},
{"empno":2, "name":"Peter", "email":"Peter@allganize.ai"}
]
}Please make sure that the keys match the name of the variables. For the example above, STR_LIST_VAR, JSON_VAR, and JSON_LIST_VAR should be the names of each variable. By the way, if you want to specify the JSON paths using the Advanced option in the Integrate node later, you don't need to worry about matching the variable names.
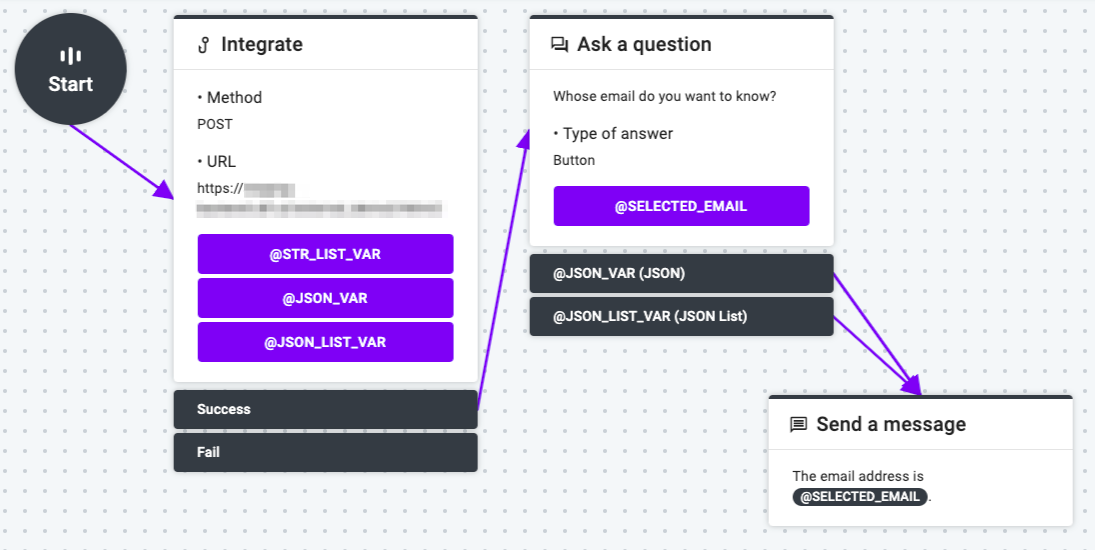
Step 3. Design your skill
Use the Integrate node to pull data from the data point you set. You must place the node before you actually use the List variable.

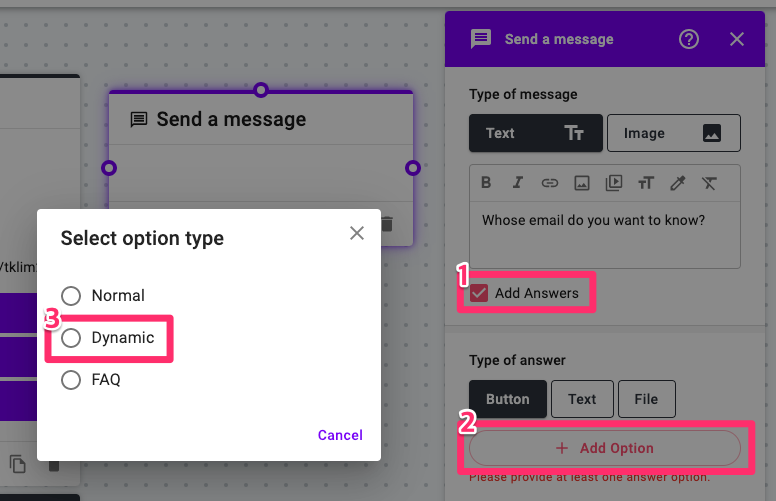
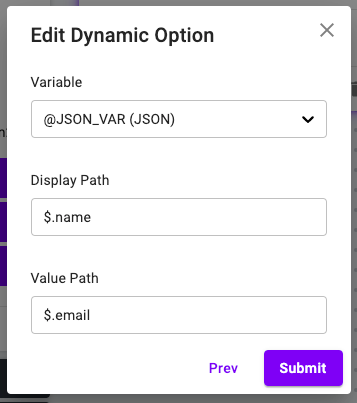
In Send a Message node, check Add Answers, click '+ Add Options' and select Dynamic from the popup. Then you can select the list variable you want to use from the Variables dropdown. If you're using JSON or JSON List, you should type in the Display path and the Value path after in JSON format. The Display path is for the options to be shown to the customer in the skill, and the Value path is for the value returns when the customer selects the option.


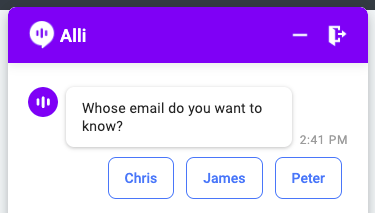
Step 4. Make sure if the list is shown as intended.
You can use Preview to see if the list is shown as intended.

File Variable
Using the File variable is pretty simple. Just follow the steps below!
Step 1. Create File Variable
Other than selecting File as the variable type, it's the same step with the Step 1 from the List variable above.
Step 2. Design your skill
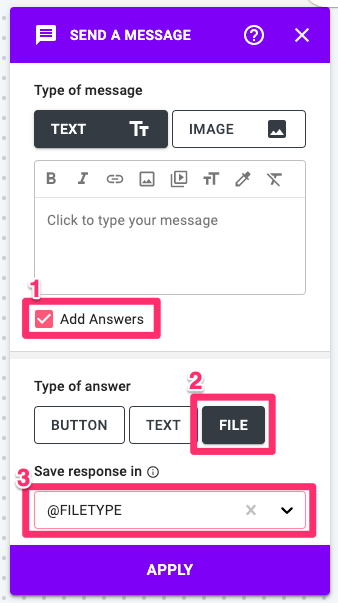
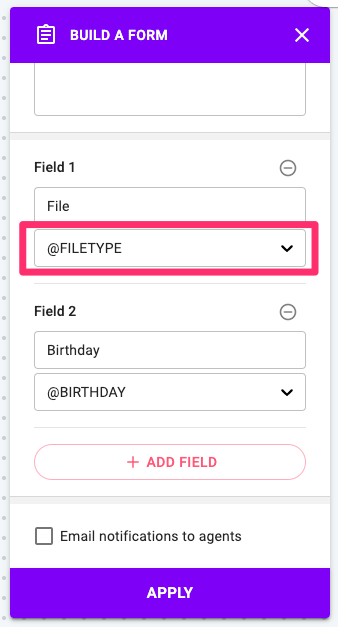
You can use the File variable in Send a Message node or Build a Form node. In Send a Message node, check Add Answers and select File as Type of answer, then select the File variable as 'Save response in'. In Build a Form node, simply select the File variable as one of the variables in the fields.


Step 3. Check if it works as intended.
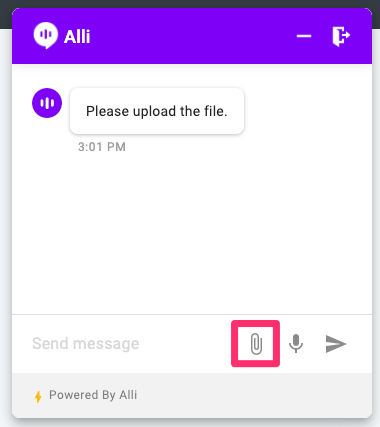
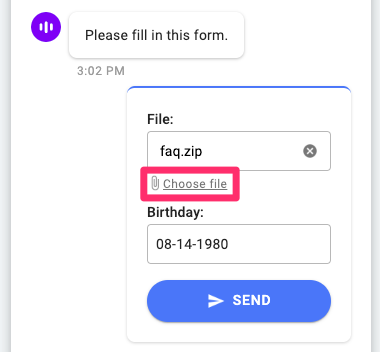
For Send a Message node, customers can click to clip icon to upload a file. For Build a Form node, 'Choose File' link does the same.


Agents will see the file uploaded in customer information.